Publicando WebJobs no .NET Core no Azure com VSTS
Dentro de uma Web App do Azure, WebJobs permitem que códigos sejam executados em segundo plano. Por exemplo, se a aplicação web tem um processo pesado, ao invés de rodá-lo no contexto da Web App, podemos incluir um pedido de execução em uma fila do Azure Storage e o WebJob, rodando de tempos em tempos, executaria essa rotina. Isso diminui a carga de trabalho e aumenta o tempo de resposta das requisições web.
Um WebJob pode rodar desde um script, como JavaScript ou Python, a uma aplicação do tipo console em .NET (um aplicativo do tipo linha de comando). Essa execução pode ser contínua, com este aplicativo rodando interruptamente; ou agendado, executando em um intervalo pré-configurado.
Quando trabalhamos com nuvem, um aspecto importante é a agilidade em se implantar novas versões, e para conseguir isso a automação é um requisito essencial. Dentro da plataforma Microsoft, podemos utilizar as ferramentas de build e release do Visual Studio Team Services.
Um WebJob criado com .NET Core sendo implantado via VSTS é o cenário que vou descrever neste post. Existem artigos que demonstram como fazer isso com situações diferentes, por exemplo, a automação de implantação de WebJobs criados com o Azure SDK, mas que não é compatível hoje com o .NET Core (https://azure.microsoft.com/en-us/documentation/articles/websites-dotnet-deploy-webjobs/#overview) ; ou a criação de um WebJob com o .NET Core mas sem a explicação de como automatizar seu deploy no VSTS (https://blog.kloud.com.au/2016/06/08/azure-webjobs-with-dotnet-core-rc2/). O que quero aqui é suprir esta lacuna.
Vale citar que conforme as ferramentas e bibliotecas forem sendo atualizadas para suportar o .NET Core, é provável que num futuro breve este procedimento que vou descrever não seja o mais indicado. Mas até lá podemos fazer dessa maneira.
Os fontes
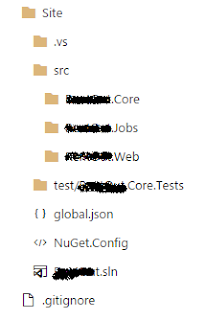
A solução é composta por um projeto web, um projeto do tipo console application e um projeto do tipo library que compartilha código entre os demais projetos. Este terceiro não é necessário, mas eu preferi fazê-lo por conta de organização e reutilização de código.
Este projeto está hospedado em uma conta do Visual Studio Team Services, utilizando Git como repositório de controle de fontes. Esta característica também não é necessária, poderia ser utilizado o TFS.
Configuração do build
É nesta parte que está o “pulo do gato”. Basicamente, o que eu faço após a compilação e publicação de ambos os projetos é copiar os artefatos do WebJob para dentro da estrutura de pastas do web site. Dessa forma, quando o site for publicado, o WebJob vai junto. Isso porque o conteúdo de um WebJob é armazenado dentro do próprio site, na pasta App_Data\jobs\{tipo}\{nome}, onde {tipo} refere-se à forma com que o WebJob será executado (continuous para jobs que executam sem parar; triggered para jobs que executam agendados ou manualmente) e {nome} sendo a identificação do job. É bem simples!
Abaixo estão todos os passos que eu usei para o processo de compilação e geração de pacote para instalação. Estou passando todos os detalhes deles inclusive com imagens, que é para ficar fácil de configurar uma nova definição de build.
Restaurar pacotes via comando dotnet (Command Line task)
Tool: dotnet
Arguments: restore
Compilar solução XXX.sln via Visual Studio
Solution: **\XXX.sln
Platform: $(BuildPlatform)
Configuration: $(BuildConfiguration)
Visual Studio Version: Visual Studio 2015
Publicar web site via comando dotnet (Command Line task)
Tool: dotnet
Arguments: publish -c $(BuildConfiguration)
Publicar WebJob via comando dotnet (Command Line task)
Tool: dotnet
Arguments: publish -c $(BuildConfiguration) $(Build.SourcesDirectory)\Site\src\XXX.Jobs\project.json
Copiar build do WebJob para pasta do web site (Copy Files task)
Source folder: Site/src/XXX.Jobs/bin/$(BuildConfiguration)/netcoreapp1.0/publish/
Contents: **
Target folder: Site/src/XXX.Web/bin/$(BuildConfiguration)/netcoreapp1.0/publish/App_Data/jobs/triggered/ProcessadorBatch/
Zipar arquivos em pacote de implantação (Archive Files task)
Root folder (or file) to archive: Site/src/XXX.Web/bin/$(BuildConfiguration)/netcoreapp1.0/publish/
Prefix root folder name to archive path: não
Archive type: zip
Archive file to create: website.zip
Replace existing archive: sim
Copiar pacote de implantação para área de staging (Copy Files task)
Source folder:
Contents: **/*.zip
Target folder: $(Build.ArtifactStagingDirectory)
Publicar artefatos na área de drop (Publish Build Artifacts task)
Path do publish: $(Build.ArtifactStagingDirectory)
Artifact Name: drop
Artifact type: Server
Configuração do release
A saída do build é um arquivo zip com tudo que é necessário para uma implantação completa do site, inclusive os WebJobs colocados nos caminhos corretos.
Deploy Website to Azure
Azure Subscription (Classic): XXX (
Web App Location: Brazil South (você pode definir a região que melhor te atender)
Web App Name: XXX
Web Deploy Package: $(System.DefaultWorkingDirectory)\**\*.zip
Feitas essas configurações, basta solicitar a execução do build e do release, e o VSTS irá compilar e implantar o site e seus WebJobs.
Obs. Se o WebJobs for do tipo continuous, ele irá começar a rodar assim que o deploy terminar.
[]'s



Comentários
Postar um comentário